Apa Itu Title Tag
Title Tag atau Teg tajuk ialah elemen HTML yang menentukan tajuk halaman web. Teg tajuk halaman dipaparkan sebagai sebahagian daripada coretan carian dalam halaman hasil enjin carian (SERP).
Ia muncul sebagai tajuk yang boleh diklik untuk hasil carian dan penting untuk pengalaman pengguna, SEO dan perkongsian sosial. Teg tajuk halaman web dimaksudkan sebagai penerangan yang tepat dan ringkas tentang kandungan halaman
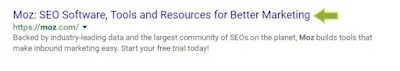
Contoh Title Tag Yang Baik
Tag Tajuk di SERP
Teg tajuk anda menentukan tajuk paparan anda dalam SERP (dengan beberapa pengecualian) dan merupakan pengalaman pertama pelawat carian dengan tapak anda.
Walaupun halaman anda mempunyai kedudukan yang baik, tajuk yang baik boleh menjadi faktor membuat atau memecahkan dalam menentukan sama ada seseorang mengklik pada pautan anda atau tidak.
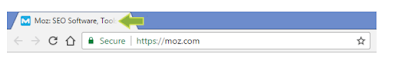
Tag Tajuk Di Web
Apabila seseorang melawat halaman anda, teg tajuk juga dipaparkan di bahagian atas tetingkap penyemak imbas web mereka dan bertindak sebagai pemegang tempat, terutamanya apabila terdapat beberapa tab penyemak imbas dibuka.
Tajuk yang unik dan mudah dikenali dengan kata kunci penting berhampiran bahagian hadapan membantu memastikan orang ramai tidak kehilangan jejak kandungan anda.
Tag Tajuk di Sosial Media
Perlu diingat bahawa sesetengah rangkaian sosial (termasuk Facebook dan Twitter) mempunyai teg meta mereka sendiri, membolehkan anda menentukan tajuk yang berbeza daripada teg tajuk HTML yang ditandakan dalam kod halaman anda.
Ini boleh membolehkan anda mengoptimumkan untuk setiap rangkaian dan memberikan tajuk yang lebih panjang apabila/di mana ia mungkin bermanfaat.
Tag Tajuk Blog SEO untuk Blogger
Berikut ini kode title tag SEO Friendly dan cara memasangnya untuk blog Blogger/Blogspot.
1. Klik Theme> Edit HTML
2. Cari kod ini di bawah kod <head>
<title><data:blog.pageTitle/></title>
3. Hapus kode tersebut dan ganti dengan kode title tag blog berikut ini:
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title> <b:else/> <title><data:blog.pageName/> - <data:blog.title/></title> </b:if>
Di template blog Blogger, setelah diganti, susunan kodenya jadi sebagai berikut;
<head> <b:include data=’blog’ name=’all-head-content’/> <b:if cond=’data:blog.pageType == "index"’> <title><data:blog.pageTitle/></title> <b:else/> <title><data:blog.pageName/> – <data:blog.title/></title> </b:if>
4. Save template!
Periksa hasilnya dan pastinya akan menjadi SEO Friendly